How to make a Hamburger Menu in Wix
How to Create a Hamburger Menu Using the Lightbox Feature in Wix
Hey there, fellow web design enthusiasts! Tracy here from Brown Owl Creative. If you're looking to add a snazzy, full-screen hamburger menu to your Wix site, you've come to the right place. In this blog post, I'm going to walk you through the process of creating a striking hamburger menu using the lightbox feature. So grab a cup of coffee, make yourself comfortable, and let's dive into this creative adventure!
What’s on the Menu Today
We're going to explore the ins and outs of using Wix's lightbox feature to create an eye-catching, full-screen hamburger menu. We'll cover:
1. The basics of lightbox features and menu creation.
2. How to customize your lightbox and menu to fit your site's design.
3. Specific steps to link your menu to a hamburger icon.
4. Tips for designing an intuitive and visually appealing interface.
A Quick Dive into Lightboxes
For those new to the world of web design, a lightbox is a quick and easy way to display videos, images, or other media on your website without redirecting visitors to a new page. And thanks to Wix's user-friendly platform, we’ll be creatively repurposing a lightbox to serve as our menu backdrop.
Laying Down the Foundation: Adding Your Lightbox
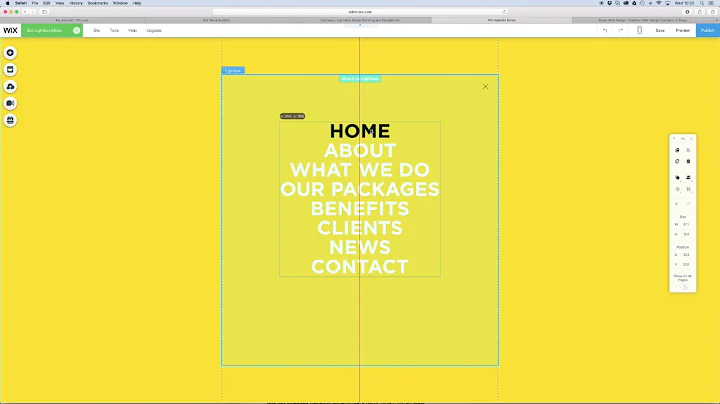
To kick off our hamburger menu adventure, navigate to your Wix Editor and add a lightbox. You don't have to worry about selecting the perfect design right off the bat because we’ll be customizing it to our heart's content. Think of this as buying a blank canvas for our menu masterpiece.
* Customization Tip: Stretch out your lightbox to cover the full screen and adjust the background colors to match those of your website for a seamless integration.
Crafting Your Menu
Once your lightbox is in place, it's time to create the menu itself. Here's how:
1. Head to the “Add” Section: Choose "Menu" and select a vertical menu layout. This style is user-friendly and looks fab when paired with the hamburger icon.
2. Design Your Menu: This is where you let your creative juices flow! Customize the font, color, and design to ensure your menu is both on-brand and visually stunning. A bold font can make your menu items pop, while an interactive hover effect enhances user engagement.
3. Set Menu Actions: This is a crucial step! Ensure your lightbox doesn't auto-display when visitors land on your page. Instead, configure it to pop up only when your sleek hamburger icon is clicked. Wix makes this super easy—just head to the settings and make sure your lightbox is linked to the right trigger.
Bringing it All Together
Now that we’ve crafted our beautiful menu, let's bring everything full circle:
* Link Your Icon: Select your hamburger menu icon and link it to your newly created lightbox. This simple action makes your menu accessible with a click!
* Preview and Tweak: Before going live, always preview your site to ensure everything fits and functions perfectly. If something feels off, tweak those settings until your menu behaves just how you like it.
A Few More Designer Tips
- Match Your Overlay: Remember to adjust your overlay settings in the lightbox to maintain design consistency.
- Centering is Key: Use guide lines to center your menu for a professional touch.
- Spacing is Your Friend: Good spacing (line spacing, menu alignment) makes your menu easier to navigate.
Conclusion
Creating an engaging and functional full-screen hamburger menu in Wix is simpler than you might think, thanks to their intuitive lightbox feature. This menu will not only enhance the usability of your website but also boost its aesthetic appeal, making your pages pop with creativity.
And speaking of creativity, if you’re hungry for more design tips or want to challenge yourself and grow with other passionate web designers, join us over at NewForm. We offer monthly design challenges with cash prizes, skill-building events, and exclusive sessions featuring top industry experts. Here at NewForm, you'll gain access to invaluable resources, build amazing things online, and connect with a vibrant community of like-minded creatives.
So, what are you waiting for? Let’s keep exploring, learning, and pushing the boundaries of web design together!
Happy designing, and see you at NewForm! ✨