Build along to create a text color reveal effect
Build Along to Create a Text Color Reveal Effect
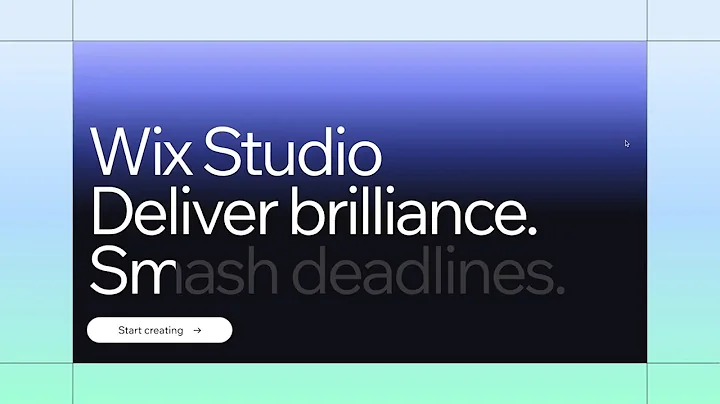
Hey design enthusiasts! 🎨 Today, we’re diving into a super nifty color reveal effect inspired by the Wix Studio home page. This effect adds a playful dynamism to your headlines, grabbing the viewer's attention immediately. Whether you're tuning in to jazz up your portfolio or revamp a client project, this tutorial is for you. So, grab your digital toolbelt, and let's build along! 💻
Starting From Scratch 😎
We're beginning with a clean slate, perfect for addressing creative new ideas. The first order of business? Adding a container from the Add panel. This container is going to serve as the canvas for our through-the-roof design skills.
Jump over to the Inspector panel to align it neatly to the top left corner. Now, let's flex some advanced sizing muscle—scale it to be 100% width and 100 viewport heights. This step ensures our project is delightfully responsive and fills the screen!
Bringing Your Vision to Life 🌟
It's media time! Choose your preferred image that fits the theme of your design. Simply drop it into your container and stretch it to fit. Now, onto the headline—add your first text. Here's where you can amp up the personality. Change its size to 100 (because big is bold!) and turn it white for a dramatic contrast with your image. Choose a font that resonates with your vibe.
Feeling it? Excellent. Now, let’s duplicate that line, add the next, and repeat. Dive into the next level by changing the color of one line to a suave dark gray. Stack that text, align them, and then use the Layer panel (hold down the Shift key for magic multi-select!) to stack those containers.
When working with multiple layers, remember: the eye-catching white text belongs on top. Voilà! 🔥
The Secret Sauce: Animation 🍕
The cornerstone of this effect is animation. Highlight the container we added first, and in the Inspector panel, make its position sticky. Now let's scroll down to where real magic happens—advanced sizing. Spruce up the section by giving it 150 viewport heights to ensure our animation works its magic as we scroll down the page.
Let’s Animate! 🎇
- Select the white text—the centerpiece—and add a scroll animation. Opt for the Reveal effect, bringing your text in smoothly from the left. Timing is everything: start at 40% and finish at 50%.
- Rinse and repeat for the other layers of text, tweaking the animation start and finish to ensure seamless transitions as you scroll.
Remember, each reveal should cover when the last one ends, so play around with those percentages!
But What About Mobile? 📱
Design isn’t just about desktop these days—your mobile users are equally important.
Hop into mobile view and make those words pop—because visibility is key! Pump up the font size a bit and have some fun with a different entrance animation. A delayed entrance adds a touch of sophistication without clutter.
Final Thoughts 🎉
And there you have it! Your very own headline color reveal animation effect, ready to dazzle and impress. Preview your creation, and revel in your mastery!
Dive Deeper with NewForm 🌍
At NewForm, we're passionate about elevating your design game. We bring you opportunities to learn, earn, and connect with the innovators of the industry. From rewarding design challenges to exclusive sessions with web design elites, this is where you can hone your skills and catalyze your career. 🚀
Eager to explore more design magic? We’d love to have you in our NewForm community! Sign up now at NewForm, and don't miss out on the creative journey awaiting you.
Thank you for building along with us today. Keep creating, keep learning, and most importantly, keep having fun!